📋요약
서버란 무엇인가에서 말한 것과 같이 서버라는 게 무엇인지 피부로 느끼고 싶다면, 이 글에서 설명하는 1분 만에 (Http) 서버 만들기를 따라 하기를 바란다. 정말 짧은 시간 안에 좋은걸 얻어갈 수 있다.
간단하게 3단계로 실행하면 끝난다. 파일 다운로드 설치 시간은 제외하면 1분도 걸리지 않는 시간이다.
- Node js 설치
- 예제 코드 복사, 붙여 넣기 하여 코드 작성
- 명령어 실행
1분 안에 후다닥 따라해보자.
🎁Node js 설치
Node js 공식 사이트에 접속해서 설치해주자.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


Node js 공식 사이트 링크에 들어가면 나오는 첫 페이지의 다운로드 버튼을 눌러주자.
여기에서는 LTS를 설치해줬다. 둘 중 아무거나 선택해도 된다. 설치 화면에서는 Next만 누르면 된다.
📎2. 코드 복사, 붙여 넣기
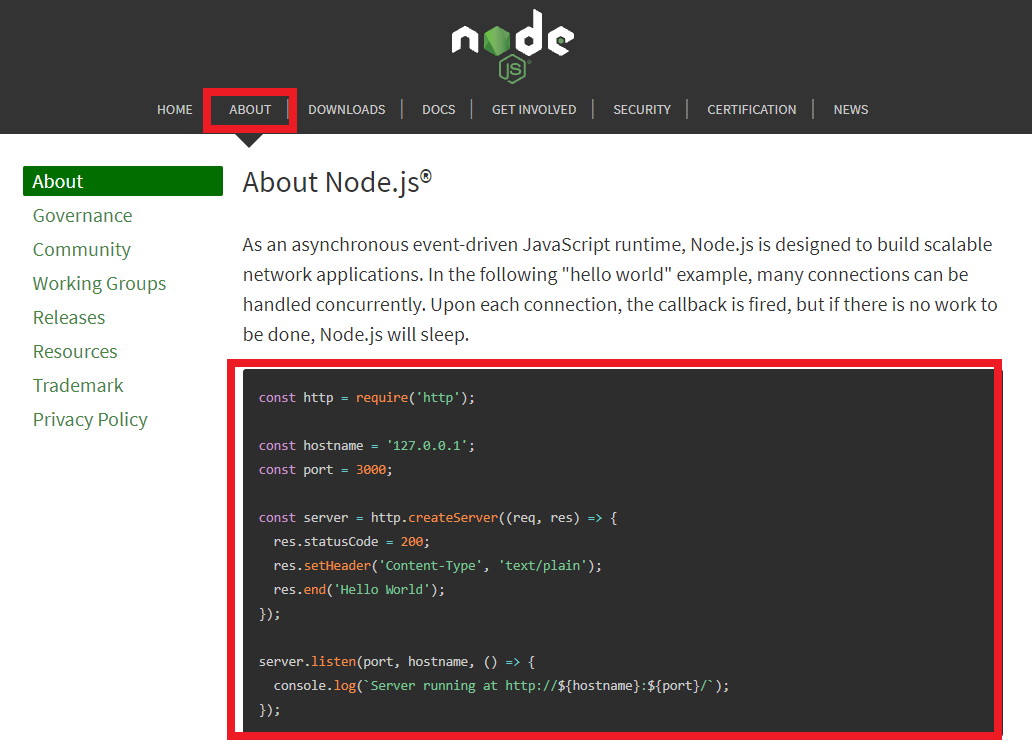
Node js 홈페이지의 ABOUT 메뉴를 선택하면 바로 예제 코드가 나온다. 마우스로 긁어서 가볍게 복사(ctrl+c)해주자.

const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
메모장을 열어 복사한 코드를 붙여 넣어(ctrl+v) 주자. 파일 저장할 때 파일 확장자는 '. js'로 끝나도록 입력해준다. 필자는 test.js라고 이름을 지어줬다.
⌨3. 명령어 실행
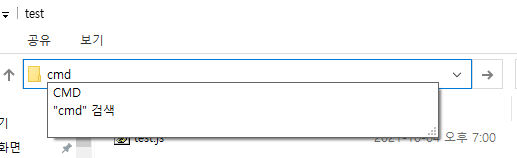
방금 저장한 파일 위치에서 파일 탐색기 주소창에 cmd라고 입력하고 엔터를 쳐준다.



그러면 까만 화면에 흰색 글자가 써진 cmd 창이 띄워지는데 거기에 'node test.js'를 입력하고 엔터를 툭 쳐준다. (test.js는 2번에서 코드를 복붙 해서 저장한 파일 이름이다.)
'Server running at http://127.0.0.1:3000/' 글자가 출력되는 것을 보았다면 끝났다. 그렇다 서버 만들기가 끝났다.
🔍서버를 구경해보자
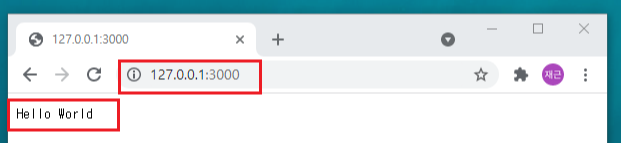
이렇게 후딱 만든 내 서버가 그래서 뭐지라고 생각할 수 있다. 위에서 명령어 실행했을 때 까만 창에 흰 글자로 출력된 'http://127.0.0.1:3000/'를 복사해서 인터넷 브라우저(크롬)의 주소창에 입력해보자.
그러면 Hello World가 출력된 것을 볼 수 있다.

이것으로 '127.0.0.1:3000'으로 접속하면 'Hello World' 문자를 제공해주는 간단한 Http 서버 만들기가 끝났다.

'개발 > Node js' 카테고리의 다른 글
| [Node js]웹 크롤러 만들기1-웹 페이지 기어 다니기-BFS 넓이 우선 탐색(Crawl+Scrape) (0) | 2021.10.11 |
|---|---|
| [Node js]웹 크롤러 만들기0-웹 크롤러란? 우리가 만들 것은? (0) | 2021.10.11 |
| [Node js]배열,객체 데이터 파일로 쓰기/읽기-fs,path (0) | 2021.10.11 |
| [Node js] 콘솔 입력 받기 - readline (0) | 2021.10.05 |
| [Node js]npm --save/--save-dev 차이(diff) (0) | 2021.10.03 |