반응형
🎞Javascript로 유튜브 영상 광고 제거
if (document.querySelectorAll('.ad-showing').length > 0) {
const video = document.querySelector('video');
if (video) {
video.currentTime = video.duration;
}
}
🍳개발자 도구 열기
먼저 유튜브 광고 화면이 나온다면 윈도우 크롬기준으로 F12(또는 'ctrl+shift+i')키로 개발자 도구를 열어주자.
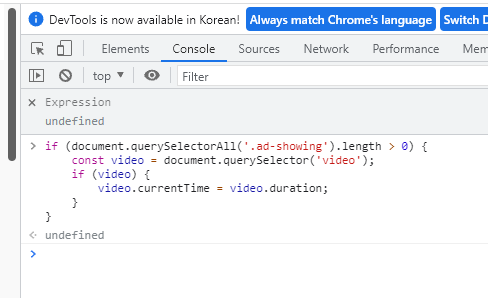
개발자 도구 화면이 아래와 같이 나온다면 'Console' 을 선택한다.

🚀Javascipt 코드 입력
위에 적어둔 코드를 입력 후 엔터를 툭 쳐주자. 그러면 유튜브 광고가 주르륵 넘어가는걸 볼 수 있다.

위 코드는 광고가 한번만 제거된다. 그 다음 광고가 있다면 또 한번 입력 해주어야하고, 다른 영상을 보다가 또 광고가 나오면 또 입력해주어한다. 이러한 문제도 없애 보자
⏱자동화
한번만 입력하고 계속해서 광고가 제거 되도록 해보자.
setInterval(() => {
if (document.querySelectorAll('.ad-showing').length > 0) {
const video = document.querySelector('video');
if (video) {
video.currentTime = video.duration;
}
}
}, 500);
👩🏼💻코드 설명
'ad-showing' 클래스 태그가 생성 될 경우 video의 시간을 바꿔준다.
위의 기능을 500ms 마다 실행 해준다. 원하는 입맛대로 바꿔 사용해보자.
⏫더 업그레이드
이 글에서는 영상 광고에 대한 것만 제거 했는데,
여러가지 Element 태그 요소들을 검색해서 배너 광고 등을 제거하는 응용을 해보자.
[JS/HTML/DOM] Element 태그 요소 포함 단어 검색(querySelector, class, name, id, DOM 파싱, 와일드 카드, * 별표,
🔎일반적인 Element 검색 DOM에서 특정 class, id, tag name, name 을 검색하기 위해서 아래와 같은 API들을 사용할 것이다. document.querySelector('셀렉터') document.querySelectorAll('셀렉터') document.get..
jaegeun.tistory.com
반응형
'개발 > Javascript' 카테고리의 다른 글
| [JS]찾기 함수-find/includes/indexOf 사용법 및 비교-예제/자바스크립트/javascript (0) | 2021.10.08 |
|---|---|
| [JS]반복문 for/for in,forEach,map,filter,reduce-자바스크립트 /javascript (0) | 2021.10.08 |
| [JS/HTML/DOM]Element태그 요소 포함 단어 검색(querySelector, class, name, id, DOM 파싱, 와일드 카드, * 별표, */$/^, 자바스크립트) (0) | 2021.10.05 |
| 자바스크립트 비동기 처리 async/await (0) | 2021.10.04 |
| 자바스크립트 비동기 처리 Promise (0) | 2021.10.04 |