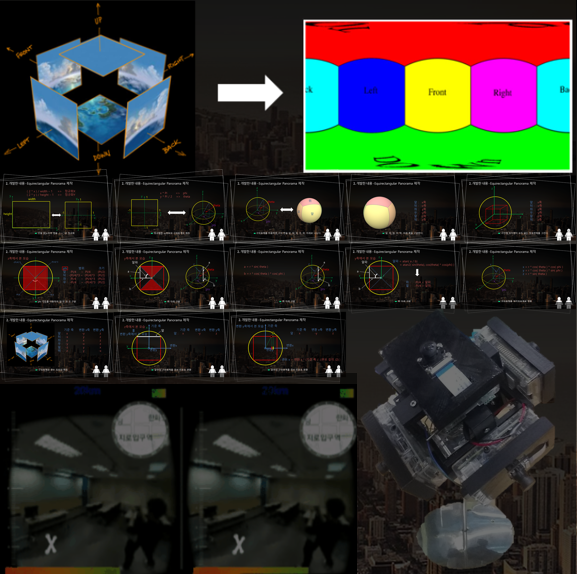
목적 2015년도 학생 때 진행했던 프로젝트에서 직접 제작한 "360도 VR 카메라"를 기록하기 위해 작성한다. 아래 영상은 그때 당시 프로젝트 끝나고 만들었던 영상 중 담당했던 360도 VR카메라 부분이다. (배경음악이 있으니 소리를 원치 않으시면 음소거가 필요합니다.) 360도 VR 카메라 제작 영상 프로젝트 소개 "쿼드콥터와 카드보드를 이용한 360도 VR 체험"이라는 프로젝트 명이고, 필자 포함 3명이서 진행했었다. 프로젝트의 전체 콘셉트는 아래 그림처럼 쿼드콥터(드론) 밑에 360도 카메라를 달고, 사용자가 VR과 MYO라는 근전도 컨트롤러로 조종 체험을 하게 하는 것이다. 담당 부분 여기서 나는 360도 VR 카메라를 만드는 것을 담당했었고, 나머지 2명이 쿼드 콥터와 VR, MYO 컨트롤을 ..