반응형

👓크롤링한 데이터 시각화
이번 글은 크롤링 기능 자체랑은 연관이 없지만 하면 좋은 데이터 시각화 만들기이다.
크롤링해서 얻은 데이터도 좋지만, 이를 시각화하는 게 사용자에게 내용을 전달하고자 할 때 효과가 좋다.
시각화를 위해서 d3-cloud 라이브러리를 사용할 것이다.
시각화 라이브러리 d3-cloud : https://github.com/jasondavies/d3-cloud
🛠데이터 가공(포맷 수정)
d3-cloud 라이브러리에 데이터를 넣기 위해 csv 형식으로 데이터를 가공해줄 것이다.
이전 글에서는 최종 데이터를 Object형식의 문자열로 저장했다. 이 데이터들을 csv형식에 맞게 바꿔주자.
const fs = require('fs');
const path = require('path');
changeFormat();
function changeFormat() {
const data = readData("word_result");
//정렬 하기 위해 object 형식을 array로 변환
let sortable = [];
for (let name in data) {
sortable.push([name, data[name]]);
}
//횟수가 많은 순으로 정렬
sortable.sort((a, b) => b[1] - a[1]);
//순위가 300위 이상은 제거
sortable = sortable.filter((value, index) => {
return index > 300 ? false : true;
});
//csv 포맷으로 저장
let writeStream = fs.createWriteStream('./output.csv');
writeStream.on('open', () => {
const header = "text,frequency\n";
writeStream.write(header);
sortable.forEach(value=>{
const str = value[0] + "," + value[1] + '\n';
writeStream.write(str);
});
writeStream.end();
});
}
function readData(fileName) {
const readFileName = path.join(__dirname, fileName);
const readData = fs.readFileSync(readFileName);
return JSON.parse(readData.toString());
}너무 많은 데이터는 시각화에 방해가 되기에 순위가 낮은 데이터는 제거 하자.

📝시각화 (d3-cloud) 코드 작성 - HTML
d3-cloud 라이브러리의 예제 코드를 참조 해서 작성했다. 원하는 시각화에 맞게 색상, 크기 등을 수정해서 사용하면 된다.
작성한 코드는 HTML 확장자로 저장한다. HTML과 앞에서 가공한 데이터 파일은 같은 경로에 놓는다.(혹은 코드에서 경로 수정)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<script src="https://d3js.org/d3.v3.min.js"></script>
<script src="https://rawgit.com/jasondavies/d3-cloud/master/build/d3.layout.cloud.js" type="text/JavaScript"></script>
</head>
<body>
<script>
const width = 1000;
const height = 700;
d3.csv("output.csv", data => show(data));
function show(data) {
d3.layout
.cloud()
.size([width, height])
.words(data)
.rotate(function (d) { return Math.random() * 360; })
.fontSize((d) => d.frequency/500)
.on("end", draw)
.start();
}
function draw(words) {
d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")")
.selectAll("text")
.data(words)
.enter().append("text")
.style("fill", function (d) {
if (parseInt(d.frequency) > parseInt(50000)) return "#dd3333";
else if (parseInt(d.frequency) > parseInt(40000)) return "#8224e3";
else if (parseInt(d.frequency) > parseInt(30000)) return "#81d742";
else if (parseInt(d.frequency) > parseInt(20000)) return "#00c280";
else if (parseInt(d.frequency) > parseInt(12000)) return "#1e73be";
else if (parseInt(d.frequency) > parseInt(8000)) return "#dd9933";
else if (parseInt(d.frequency) > parseInt(3000)) return "#626208";
else "#025275";
})
.style("font-family", "Impact")
.attr("text-anchor", "middle")
.style("font-size", (d) => d.size + "px")
.attr("transform", (d) => "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")")
.text((d) => d.text)
}
</script>
</body>
</html>
🏃🏻실행
작성한 HTML을 더블클릭해서 실행하면 CORS policy 때문에 오류가 날 수 있다.

웹 페이지 서버를 올려서 까지 확인하는 건 번거로우니 VSCode의 확장 프로그램인 Live Server를 사용하자.

Live Server를 설치하고 작성한 HTML 파일을 오른쪽 클릭 후 Open with Live Server를 선택한다.

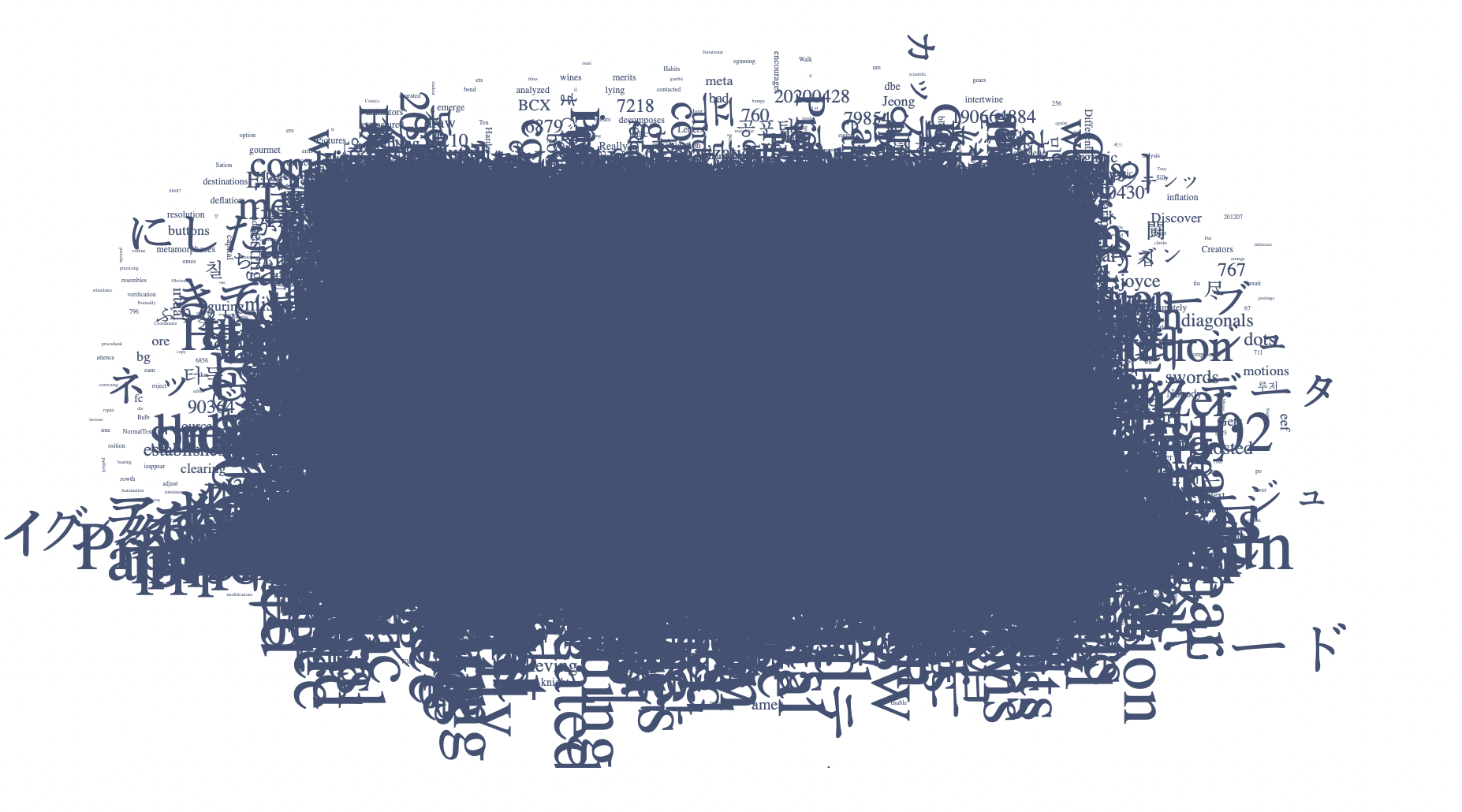
🌈결과
짠 실행하게 되면 아래와 같이 Word Cloud 형태의 시각화 자료를 볼 수 있다.
* 상위 순위의 의미 없는 데이터(ex: a, the, of, 숫자(1, 2, 20) etc...)는 수동으로 제거 했다.

반응형
'개발 > Node js' 카테고리의 다른 글
| 윈도우 node js 명령어로 설치 (2) | 2021.10.18 |
|---|---|
| NVM status 에러 해결 방법 (6) | 2021.10.17 |
| [Node js]웹 크롤러 만들기2-웹 페이지 정보 추출 (형태소 분석기를 이용하여 단어 추출) (0) | 2021.10.11 |
| [Node js]웹 크롤러 만들기1-웹 페이지 기어 다니기-BFS 넓이 우선 탐색(Crawl+Scrape) (0) | 2021.10.11 |
| [Node js]웹 크롤러 만들기0-웹 크롤러란? 우리가 만들 것은? (0) | 2021.10.11 |