
💢파싱할 수 없는 구조화된 데이터
블로그 검색 노출을 위해 Google Search Console에 수집 요청을 하고 있는데, 파싱 오류라는 리포트가 생성됐다.
블로그 검색 시 타이틀 관련해서 HTML을 수정하면서 ',' 또는 '}' 누락되면서 뭔가 잘못된 거 같긴 한데,
아무리 HTML을 봐도 누락되어 있는 곳이 잘 보이지 않았다.
인터넷 찾아봤을 때는 아래 그림 위치에 문제가 있는 지점이 빨간색으로 표시된다는데 나는 따로 표시해주는 부분이 없었다.


내 블로그가 구글에 검색이 되도록 요청을 했는데도, 잘 보이지가 않는데 이것 때문인 거 같다는 생각이 들어 파싱 오류가 나지 않도록 해봤다.
🚀HTML 초기화
HTML이 잘못되긴 했으니까 문제가 발생하고 있다고 생각되어 HTML을 초기화하기로 결정했다.
아무리 찾아봐도 HTML 초기화하는 기능/버튼 같은 건 보이지 않아서,
블로그 스킨을 변경 하게 되면 HTML이 초기화되는 것이 생각이 나서 이 방법 적용했다.
🚀블로그 스킨 변경하기 전에
스킨 변경하기 전에 우선 기존 HTML에 내가 추가했던 내용들을 백업해줘야 한다.
스킨 변경을 하게 되면 HTML이 초기화되기 때문에 중요한 정보가 있다면 꼭 백업을 해주자.
백업을 굳이 하지 않는 내용이라면 넘어가자.
나는 검색 노출을 위해 넣어 놨던 meta 태그들을 복사해서 메모장에 백업해줬다.
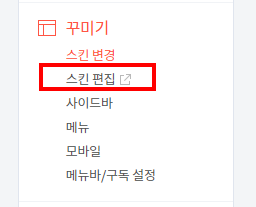
블로그관리➡꾸미기➡스킨편집➡html 편집에서 필요한 HTML 내용을 백업 해주자.



🚀블로그 스킨 변경
기존 스킨이랑 동일한 스킨 변경을 하면 HTML이 초기화되지 않는다.
기존이랑 다른 스킨으로 한번 변경 해준 후에 다시 원래 스킨으로 변경해줘야 한다.
이렇게 2번 스킨을 변경해주면 끝난다.
블로그관리➡꾸미기➡스킨변경➡스킨목록 에서 적절한 스킨 선택 후 적용을 눌러주자.


HTML 백업해둔 내용이 있다면 다시 HTML 편집에 들어가서 백업해둔 내용을 붙여 넣어주자.
✅결과
깔끔하게 HTML을 초기화하고 다시 오류 확인 요청을 했다.
하루 이틀 뒤에 확인해보니 오류는 사라졌다.

'블로그' 카테고리의 다른 글
| 더 나은 광고 표준(Better Ads Standard)에 위배되는 광고 경험 (12) | 2021.10.21 |
|---|---|
| 네이버 구글 검색 노출 - 블로그가 검색이 안될 때 (8) | 2021.10.16 |
| 티스토리 코드 블럭 테마 바꾸기/꾸미기 (0) | 2021.10.03 |
| 블로그 프로그래밍 소스코드 예쁘게 올리기 (0) | 2015.01.23 |