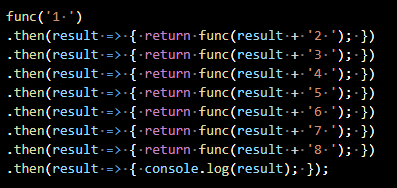
URL encode/decode 하는 이유? URL에는 특수문자, 띄어쓰기 등 일부 문자를 그대로 쓸 수 가없다. 이를 해결하기 위해 문자를 URL에서는 인식할 수 있는 문자 조합으로만 변형하는 encoding을 해야 한다. 반대로 원본 문자로 확인하려면 URL decoding을 하면 된다. encode/decode 실제 예시 사용하고 싶은 URL의 특수문자 등의 파라미터를 아래처럼 변형해서 사용한다. 이걸 decoding 하면 다시 위의 원래 문자로 볼 수 있다. 자바스크립트 API 예제 자바스크립트에서 공식 지원해주는 API이다. 그렇기 때문에 Vanilla js 뿐만 아니라 React, Node js에서 모두 사용 가능하다. 또한 따로 import나 require 할 필요 없다. encodeURI ..